ブロックエディターの基本的な操作方法
WordPressの新しいエディタの基本的な操作方法をご説明します。操作に慣れると従来のエディタより使いやす事を実感いただけます。
ブロックエディターの基本操作
ブロックエディターは、文章の段落や、画像、表組み等を「ブロック」として取り扱います。
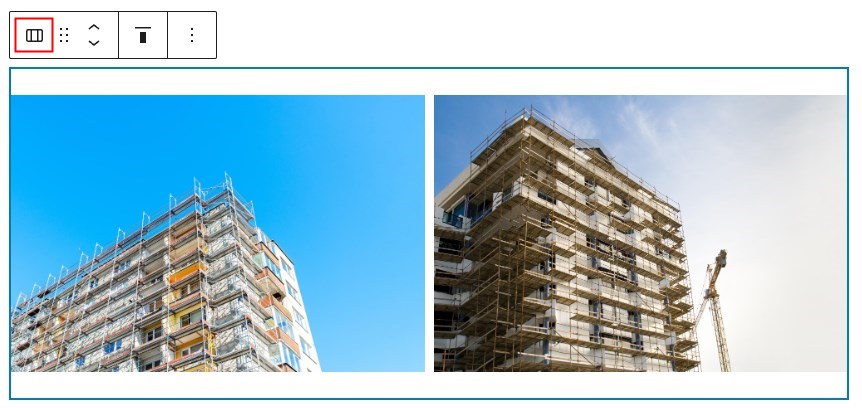
例えば下記のようなレイアウトは5つのブロックで構成されています。


ブロックエディターのメリット
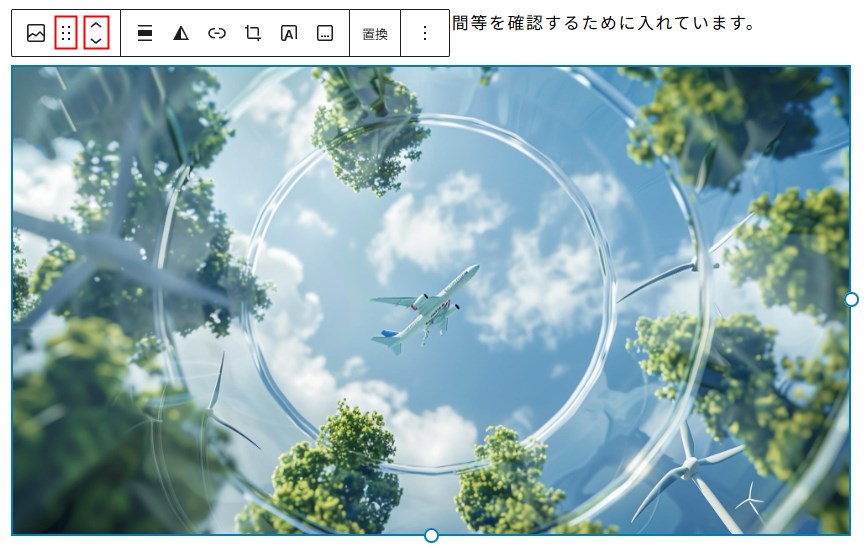
文章の段落や画像をブロックとして取り扱うため、簡単に移動させる事ができます。
ブロックメニューのドラッグして移動させたり、上下アイコンで移動させることができます。

テキストの改行
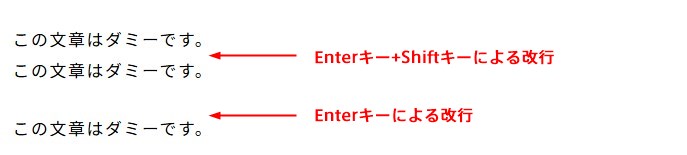
改行は、Enterキー+Shiftキー同時押しになります。
段落の改行は、Enterキーになります。

以前のWordPressのエディターでも同じ操作方法でしたが、ブロックエディターでは段落改行はブロックとして取り扱われるため、明確に段落改行として表示されます。ちなみにWordの改行もこれが正式な操作方法になります。
削除方法
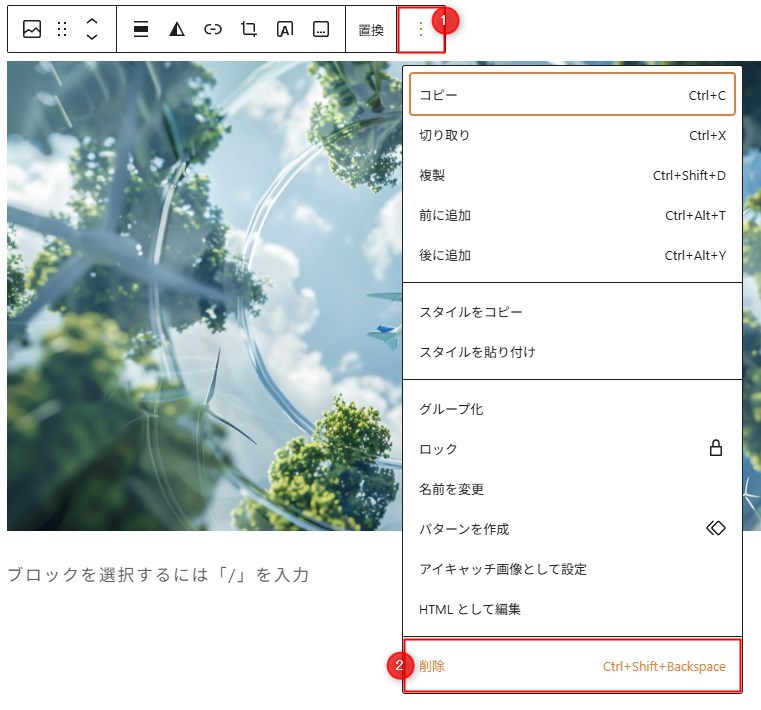
ブロックをDeleteキーや、BackSpaceキーで削除する事もできますが「空のブロック」が残る場合があります。ブロックメニューの「削除」で削除するようにしましょう。

ブロックメニューの「削除」を選択して画像をブロックごと削除します。
ブロックの中にブロックがある(ネスト)場合は、ブロックメニューの「ブロックの選択」を何度かクリックして、親ブロックを選択してから削除します。

一つ前の作業に戻る
画像の配置や、文章がおかしくなった場合は「Ctrlキー+Zキー同時押し」で、一つ前の常態に戻した方が良いです。Ctrlキー+Zキーを押すごとに前の常態に戻ります。
「Shiftキー+Ctrlキー+Zキー同時押し」で、戻してしまった常態を、元に戻すことができます。
見出しの設定方法
見出しはH1からH6まで選択できますが、実際によく使用するのはH2、H3です。稀にH4も使用されることがあります。

- 見出しに設定するテキストの「段落アイコン」をクリックします。
- 「見出し」を選択します。

- 見出しを設定するとH2が設定されます。
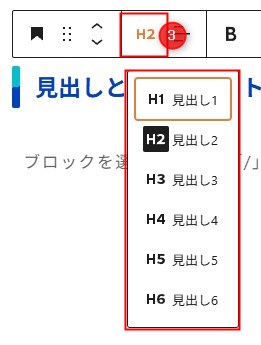
H2以外を設定する場合は「見出しアイコン」をクリックすると、H1~H6を選択することができます。

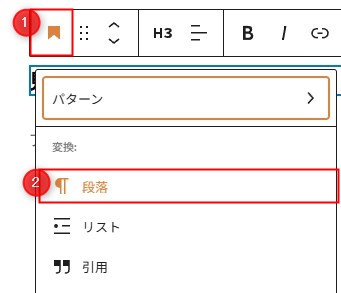
- 見出しを解除する場合は「見出し」アイコンをクリックします。
- 表示されたメニューから「段落」を選択すると通常の文章になります。

見出しを使うことで文章が分かりやすくなります。
大見出しはH2、小見出しはH3を利用します。見出しに親子関係がある訳です。
見出しと文章を組み合わせて、分かりやすい文章にすることをトピック・センテンスと言います。
画像の挿入方法
以前のWordPressのエディタとほぼ同じ操作で画像を挿入できます。

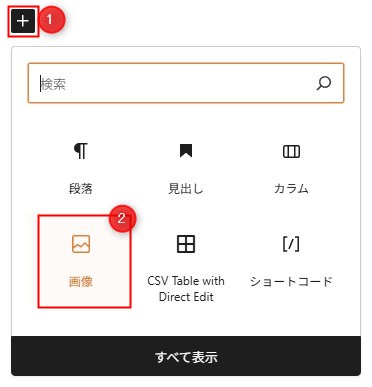
- ブロック追加アイコンをクリックします。
- 「画像」を選択します。

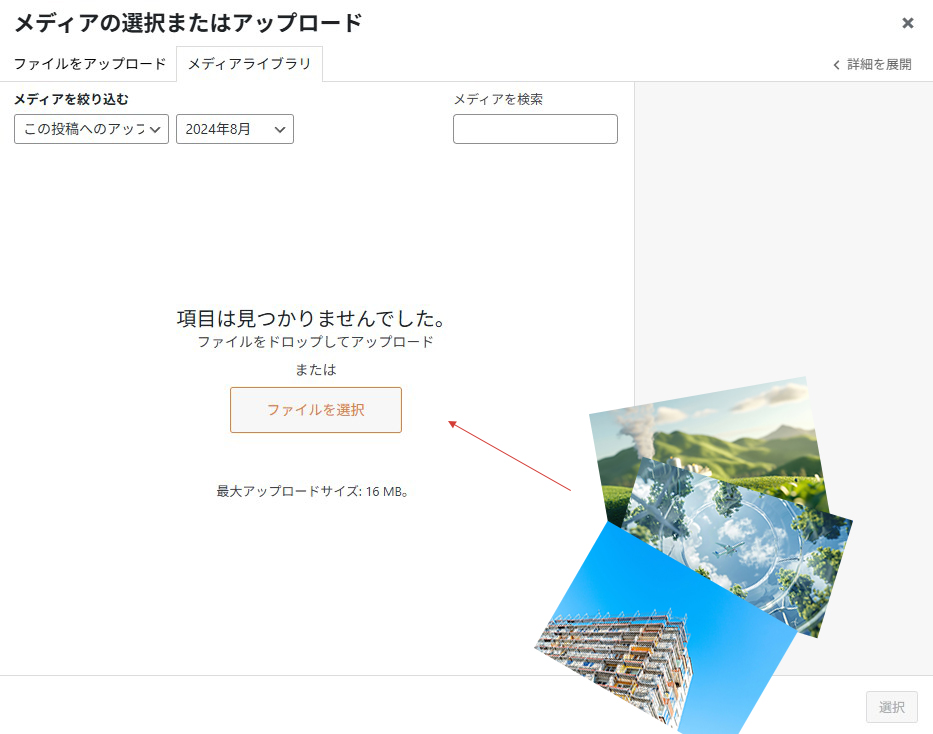
- 画像のアップロード方法は「メディアライブラリ」を選択します。
「アップロード」を選択しても良いです。

- メディアウインドウに画像をドラッグ&ドロップしてアップロードします。
※画像は複数枚同時にアップロードする事も可能です。

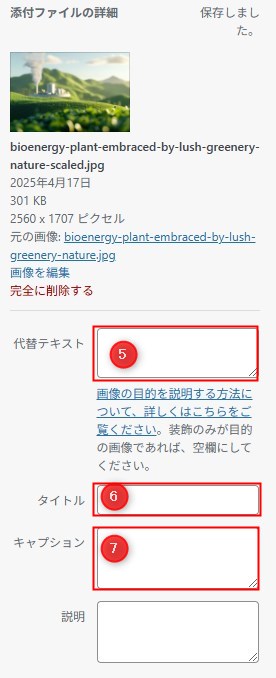
必要であれば画像に下記の情報を設定します。
- 代替テキストに画像の簡単な説明を記入します。Googleなどの画像検索で検索されやすくなります。
- 画像のタイトルを記入します。画像を探す時に利用されます。
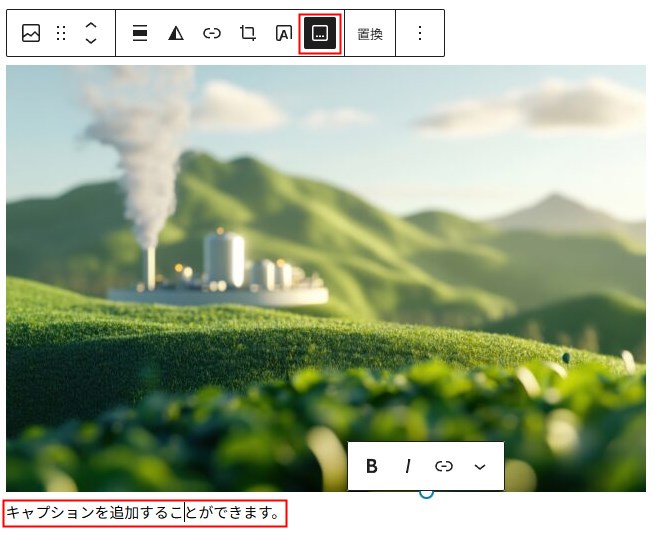
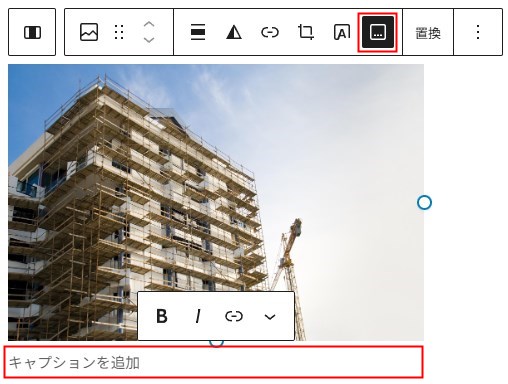
- 画像下のキャプション文章として表示されます。※後からキャプションを追加することも可能です。

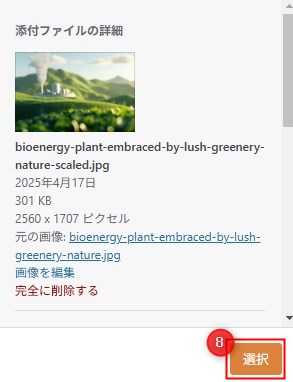
- 「選択」ボタンを押すと画像が挿入されます。

挿入された画像メニューの「キャプション」アイコンをクリックすると、キャプションを追加することも可能です。
リンクの設定方法
テキストや画像にリンクを設定することができます。

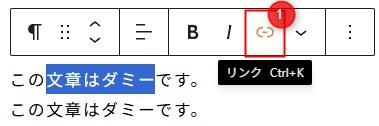
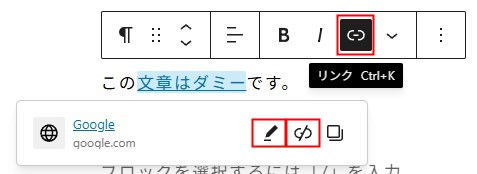
- リンクを設定する文章を選択して「リンク」アイコンをクリックします。

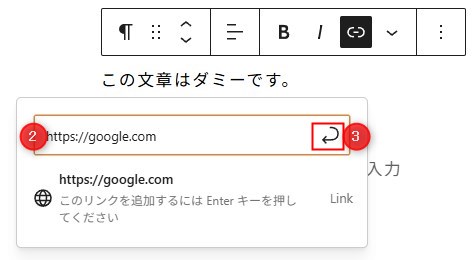
- 入力欄にリンク先のURLを記入します。
- Enterボタンをクリックします。

リンクが設定されました。

リンクを解除、またはURLを修正する場合は「リンクアイコン」をクリックすると、編集、解除のアイコンが表示されます。
カラムを使ったレイアウト
カラムレイアウトを簡単にできるのがブロックエディタの特徴です。

- ブロック追加アイコンをクリックします。
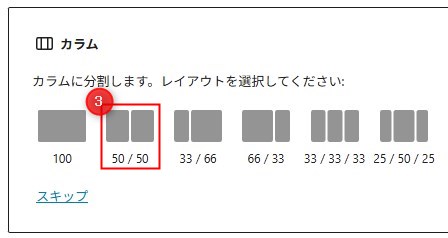
- 「カラム」を選択します。
カラムの種類を選択します。今回は「50 50」を選択します。

カラムが追加されました。

左のカラムに画像を配置してみます。

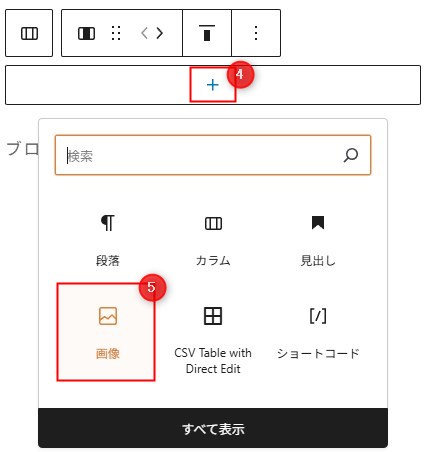
- 「ブロック追加」アイコンをクリックします。
- 「画像」を選択して、画像をアップロードします。
画像が左カラムに配置されました。

「キャプション」アイコンをクリックすると画像下にキャプションを記入する事ができます。
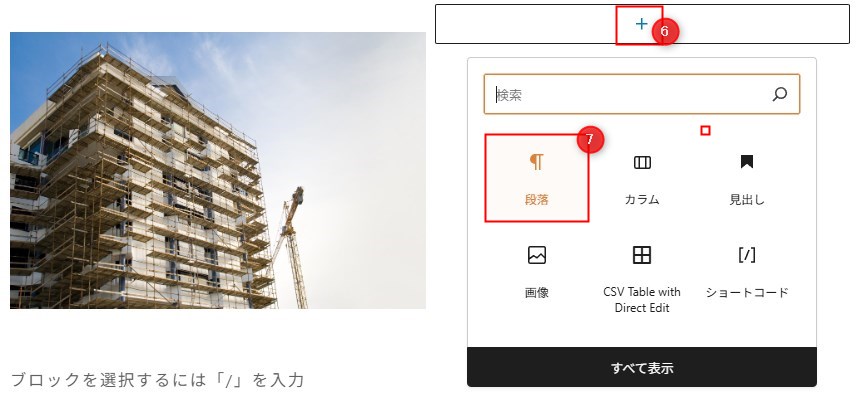
右カラムには文章を記入してみます。

- ブロック追加アイコンをクリックします。
- 「段落」を選択して文章を記入します。
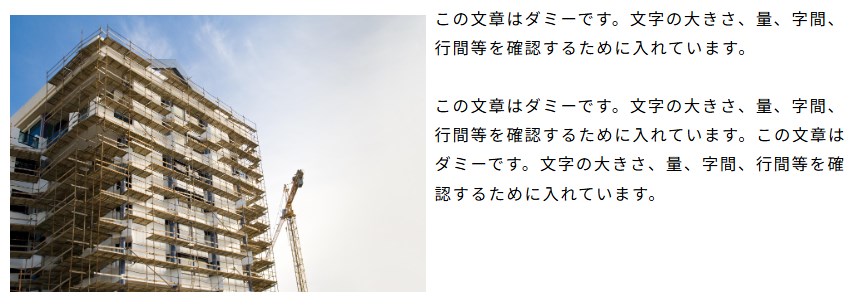
2カラムのレイアウトが完成しました。

テーブル(表組み)を作成する方法
テーブル(表組み)を作る事ができます。

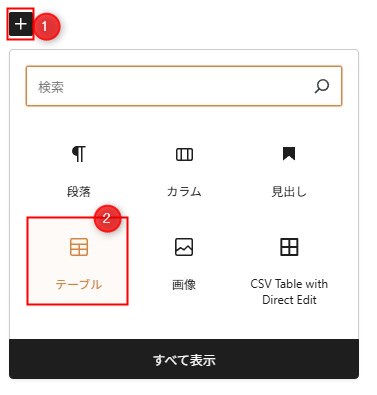
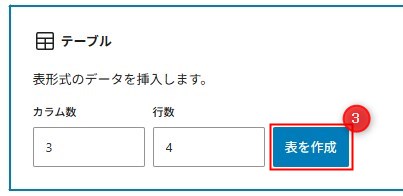
- ブロック追加アイコンをクリックします。
- テーブルを選択します。

カラム数は「列」になります。
カラム数、行数を設定します。テーブルを作成後にカラムや行を追加・削除することができます。

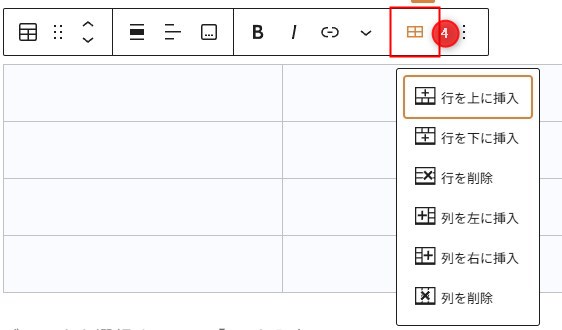
テーブルアイコンをクリックすると、行や列の追加・削除のメニューが表示されます。

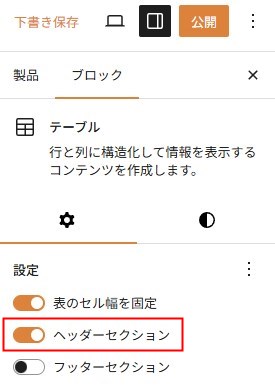
サイドメニューのブロックの設定で「表のセル幅を固定」をOFFにすると、セルの内容によって表が伸縮します。

「ヘッダーセクション」をONにすると、表のヘッダーが追加されます。

「ストライプ」を選択すると、表の背景色がストライプになります。
行が多いテーブルをストライプにすると見やすくなります。
以上がブロックエディタの基本的な操作になります。
